Enlaces a sección específica de una página
En ocasiones se requiere agregar enlaces a una información específica de una misma página web. Para poder hacer esto y que cada enlace abra la página en el lugar específico donde se encuentra la información puntual, lo que se puede hacer es agregar marcadores a cada sección.
Una forma de hacerlo es ingresando al código HTML de la página que contiene la información y agregar etiquetas <div id="palabraClave"> con identificadores únicos, teniendo cuidado de cerrar cada etiqueta posteriomente con </div> al finalizar el contenido de esa sección de información. En el caso de una página generada a la que no podemos editar el código HTML ver esta otra opción.
Por ejemplo, en la siguiente imagen observamos la edición de la página "Acerca de la revista" en "Ajustes" -> "Revista" -> "Cabecera" -> "Descripción" -> "Acerca de la revista". En ella se han agregado etiquetas <div> para cada sección de información y en cada etiqueta se define el atributo "id" con una palabra única que identifique el contenido.
<div id="focusAndScope">Aquí está todo el contenido de enfoque y alcance</div>
<div id="openAccessPolicy">Aquí está todo el contenido de política de acceso abierto</div>
<div id="sponsors">Aquí está todo el contenido de patrocinadores</div>
<div id="contributors">Aquí está todo el contenido de fuentes de contribuidores</div>
<div id="history">Aquí está todo el contenido de historia de la revista</div>

De esta forma, se guardan los cambios realizados y si ingresa a la página, en este caso la página "Acerca de la revista" con URL https://revistas.unal.edu.co/index.php/rprueba/about no notará diferencia, excepto que si agrega al final de esta URL un símbolo # junto a las palabras identificadoras, el navegador lo llevará directamente a esa sección específica. En este caso, tendremos la posibilidad de acceder mediante las siguientes URL:
https://revistas.unal.edu.co/index.php/rprueba/about#focusAndScope
https://revistas.unal.edu.co/index.php/rprueba/about#openAccessPolicy
https://revistas.unal.edu.co/index.php/rprueba/about#sponsors
https://revistas.unal.edu.co/index.php/rprueba/about#contributors
https://revistas.unal.edu.co/index.php/rprueba/about#history
Y cada uno de estos enlaces llevará al usuario a la información específica. Esto permitirá también, por ejemplo, agregar un bloque personalizado con cada uno de estos enlaces hacia la misma página web "Acerca de la revista" pero redirigido a la información específica requerida. Ver guía de creación de bloques personalizados.

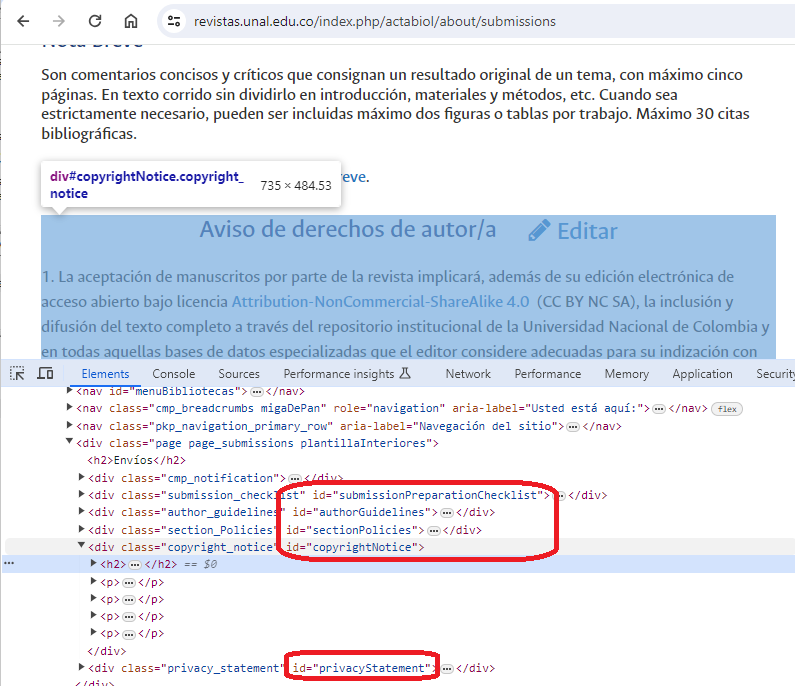
También puede necesitar agregar un enlace a una sección de una página propia del OJS. En ese caso, es conveniente buscar en la página por posibles identificadores de información establecidos por el propio sistema. Es el caso de la página de envíos de la revista, si se quiere buscar los "id" desde el código fuente de la página de envíos de esta revista debe hacer clic derecho sobre la sección de información y en la opción "Inspeccionar".

Allí podrá ver el código fuente de esa sección específica o de toda la página web.

Como se puede observar, se encuentran distintos "id" en etiquetas "div", entonces para hacer que un enlace dirija directamente a una sección específica, usamos la URL de la página de envíos agregando al final el símbolo # y la palabra clave que identifica la sección específica. El siguiente es un ejemplo para dirigir al aviso de derechos de autor.
https://revistas.unal.edu.co/index.php/actabiol/about/submissions#copyrightNotice











